
Website: Tech 2 Checkout | Source: tech2checkout.org
![]()
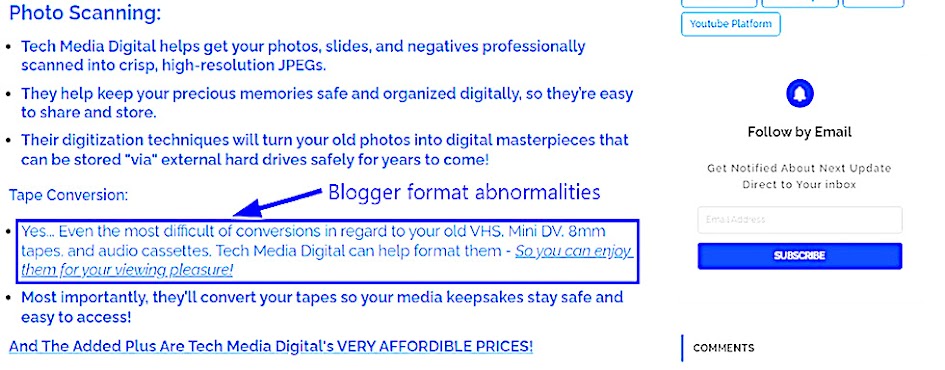
So, what's the big deal showing a section of a previously published article on this site?
Well... You obviously see the reason why, and yes, surely this issue pops up for other Blogger users who wish to have their content properly formatted.
However, that's not the case when you're using Blogger!
There will be formatting issues using this blog platform.
Fortunately, there are nifty quick-fix tricks that can be implicated to eliminate unwanted format issues such as that.
And thus, you're in for a treat today...
Because you'll be shown how to get around this minor bothersome issue!
Now, I know there are people who will say...
"Hey... I'm not into coding."
While that may be true, you probably also don't want to wind up paying unnecessary expenses as an end result.
What that means is you will have to resort to paying someone to fix minor issues taking place within your Blogger article posts.
Such services can get quite pricey, and it's more ideal to avoid "pick-pocket expenses" unless they are absolutely unavoidable...
Hence the case pointed out here in this post; The focal point targets "anti bold-text" issues in Blogger posts.
To be clear, this is typed out text that is supposed to remain in bold format, yet reverts back to a skinny text format.
This is a common problem that turns up in Blogger posts, but you will be shown a simple trick to fix this annoying issue.
So, from here, let's tackle the matter head on!
![]()
Tech Bold Issue In Blogger Posts... But Why?

![]()
As seen in the image above, it's hard to really say when trying to hunt down these text abnormalities.
Locating troubling format issues can be equally challenging when trying to narrow down electrical issues buried deep within a device or machinery.
Although, innovation came along, and the result gave birth to creations such as "Smart Diagnostics" [1].
Alongside that is Augmented Reality systems, that help narrow down electric abnormalities with impressive speed and accuracy.
Well... It takes a different approach when it comes down to locating format issues taking place within a blogger post or article.
A fast way to rectify a format issue in Blogger, would be to switch over from the "Compose" canvas to the HTML Editor.
This is known best as the "WYSIWYG," which ironically is the title of the old school 1971 song by the Dramatics - "What You See Is What You Get!"
In simple terms, whatever code attribute you type in a database will yield you an outcome function (that's basically it).
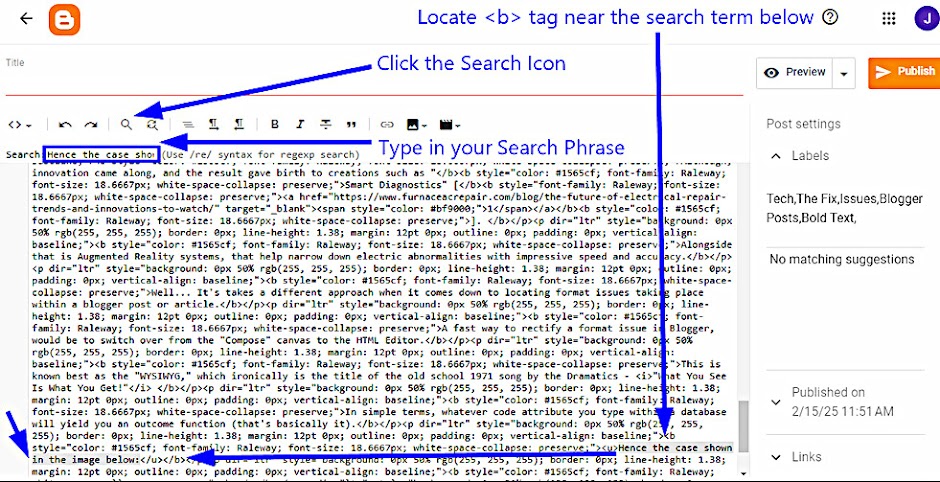
Hence the case shown in the image below:

Website: Tech 2 Checkout | Source: tech2checkout.org
![]()
What is shown here are arrows pointing out digital operating mechanisms such as the Search Icon, along with the words typed in the Search Box itself.
After hitting the "enter" key, the word or phrase you're searching for will appear shaded in a slightly dark-grayish background.
Starting from there moving over that toward the far left, you should notice the "open" and "closed" bold format brackets that are <b> followed by </b>.
Can't figure out why the open bold's right bracket is missing in the image above; Nevertheless, it should appear like this <b>.
So, the easiest way to fix text that is not bolded would be to simply type in the missing text element like so...
<b>Hence the case shown in the image below:</b>
Anything typed between the two bold code attributes will be affected.Surely you also noticed the same short sub-header sentence was also underlined; In that case it will be the following combined with the bold text.
<ul><b>Hence the case shown in the image below:</b></ul>
If you want to add the whole enchilada into the mix, then you can include the "italic" format as well...
<i><ul><b>Hence the case shown in the image below:</b></ul></i>
And that's basically it in a nutshell!
However, why Blogger templates, or better yet, Blogger's database functions as it does with these digital glitch bugs is beyond one's understanding.
One would think, with all of the funds Google and Blogger have, they should at least strive to correct that particular format annoyance.
But hey, it's their FREE platform, and users of it (including this Tech AI website) don't have a direct say in the matter...
![]()
What's The Quick Fix Tech Bold Trick to Know Here?

Image: <HTML> Coding | Source: DALLE-3
![]()
So, what's a quick fix for format issues surrounding Bold, Italic, or Underline text that don't show their effects at times in a Blogger post or article?
(And keep in mind, this is done right here in "Compose" mode, and not in "HTML" mode.)
The quick fix is use of a single tiny period (.) yeah I know sounds silly; Although, it had to be enlarged here a bit in order for you to see it.
And here's an example of it typed out below this very line:
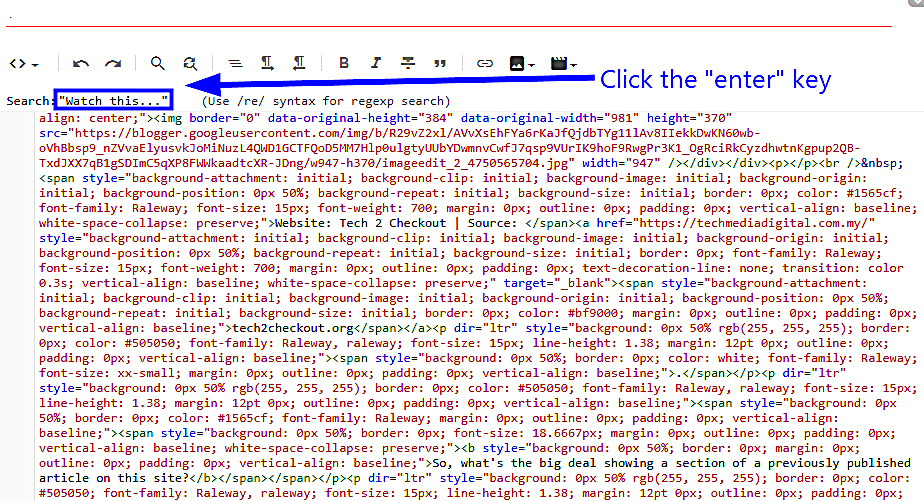
"Watch this..."
Notice the word term above is formatted in a lighter thin weight text, although it's supposed to be set in a heavier bold text format.

Image: "Watch this..." | Source: tech2checkout.org
![]()

Image: "Watch this..." | Source: tech2checkout.org
![]()

Image: "Watch this..." | Source: tech2checkout.org
![]()
From there, the thing to do would be to flip over to HTML, and type out the bracket elements surrounding the text <b> and </b> - And that's basically it.

Image: "Watch this..." | Source: tech2checkout.org
![]()
So to eliminate that extra step, all that needs to be done here in a Blogger post would be to start by typing a bold letter text in the previous sentence.
(The 1st image in this last section above shows the pre-format abnormality) - below this line is the bold phrase:
"Watch this..."
And so, you saw in the image showcasing the non-bold text "Watch This."
All you have to do is simply place your cursor toward the end of the previous sentence that is formatted in bold text.
Then simply type out the intended word term, and finally click "enter" to the newly formatted bold text to the line below - and you're good to go!
This is a simple trick that saves you time and frustration, plus it can be done with underline and italic text as well.
Just keep in mind this is a Blogger fix trick unlike WordPress, there are way less format issues WordPress users will be faced with then Blogger users.
So, there you go, a slick tech word format quick fix! 😄
![]()
References:
Furnace Repair > Smart Diagnosis Systems
"What You See Is What You Get" > The Dramatics

.Social Media:
Furnace Repair > Smart Diagnosis Systems
"What You See Is What You Get" > The Dramatics
.png)
